Rybbon Redesign
Rebrand, user experience, photo research, web design
Project kickoff
Rybbon’s CEO came to me looking to refresh their identity and redo their website. After 5 successful years of business, he recognized the need to target a new audience and create a website that accurately reflected their offerings. As a result, this project included both a Rebrand and a Website Redesign.
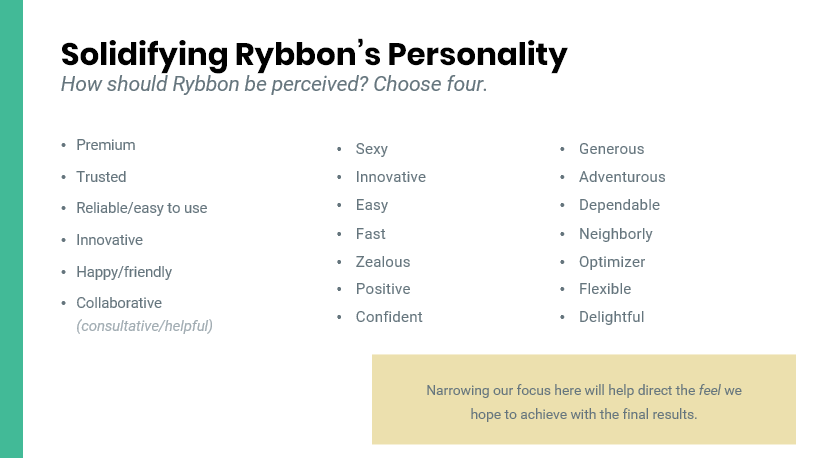
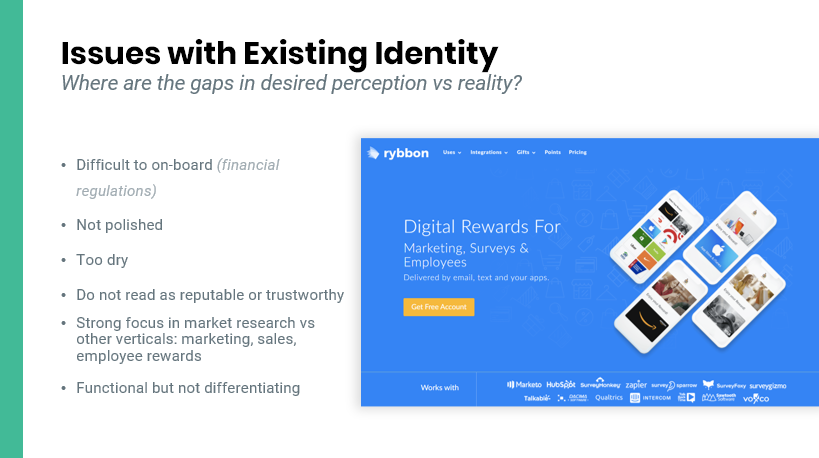
Part of my process involves meeting with necessary internal stakeholders to run through a questionnaire and review the findings to find common understanding. This is a valuable part of the process and requires setting the stage for open dialogue that allows for future communication that is not laced in internal politics. Once I’ve been given the opportunity to explain the tension these meetings can have, and set the stage for open dialogue, usually an enlightening conversation can be had: for me, and for internal staff. I really do enjoy these conversations, and with this one in particular, received a lot of positive feedback at the end about how helpful the meeting was.
rebrand Conceptual Moodboards
To provide the client with tangible directions that allowed them to see concepts in action, I researched other visual directions that could be used as a basis for creating an identity. This is particularly helpful for clients who aren’t comfortable with ‘letting go’ of their last design direction, despite knowing it needs a refresh. By having something tangible, I can get a gut feeling from them and use that as objective direction for the actual development of their own identity. The purpose is not to duplicate any one style completely, but to help narrow in from a sea of options.
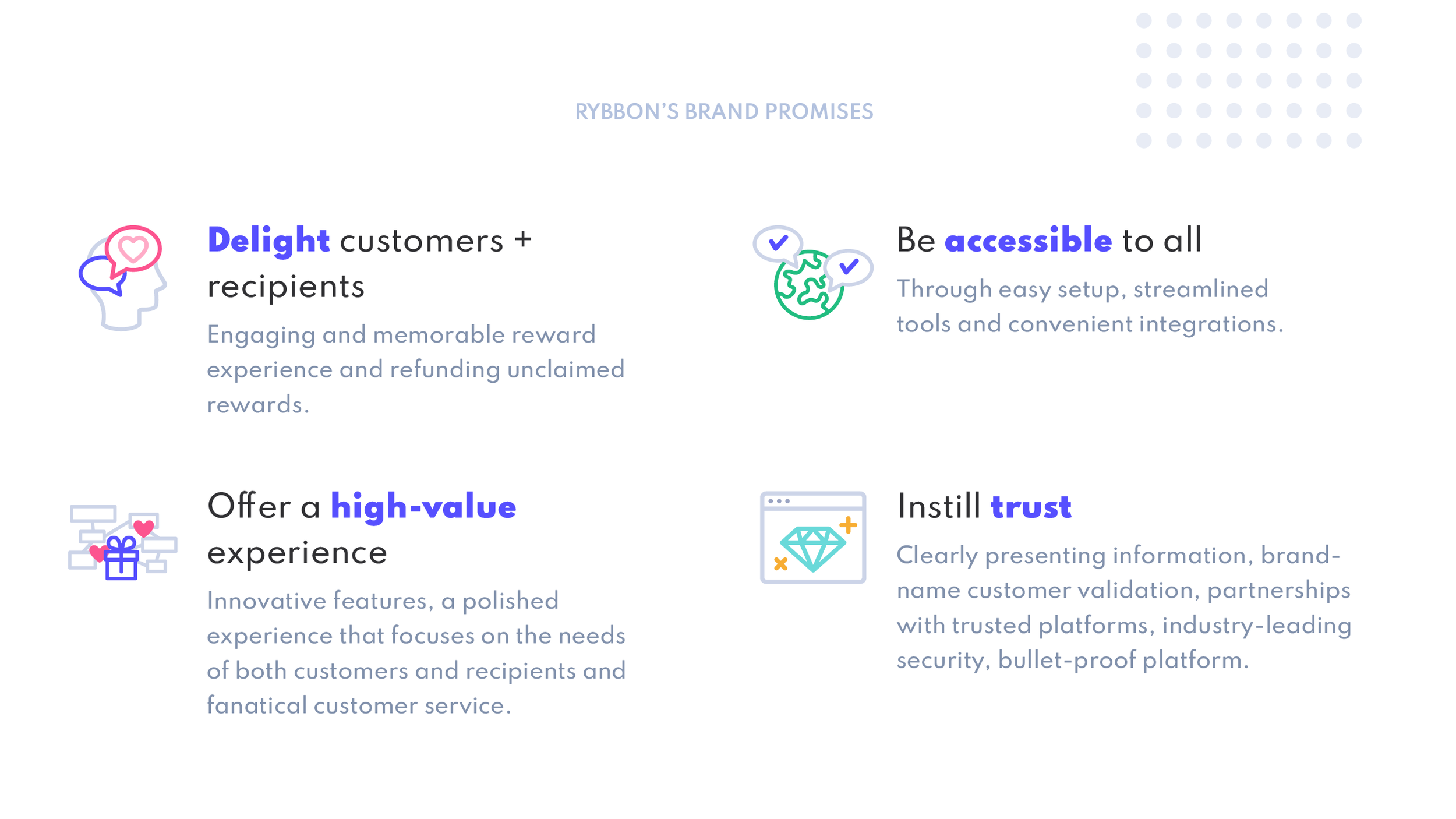
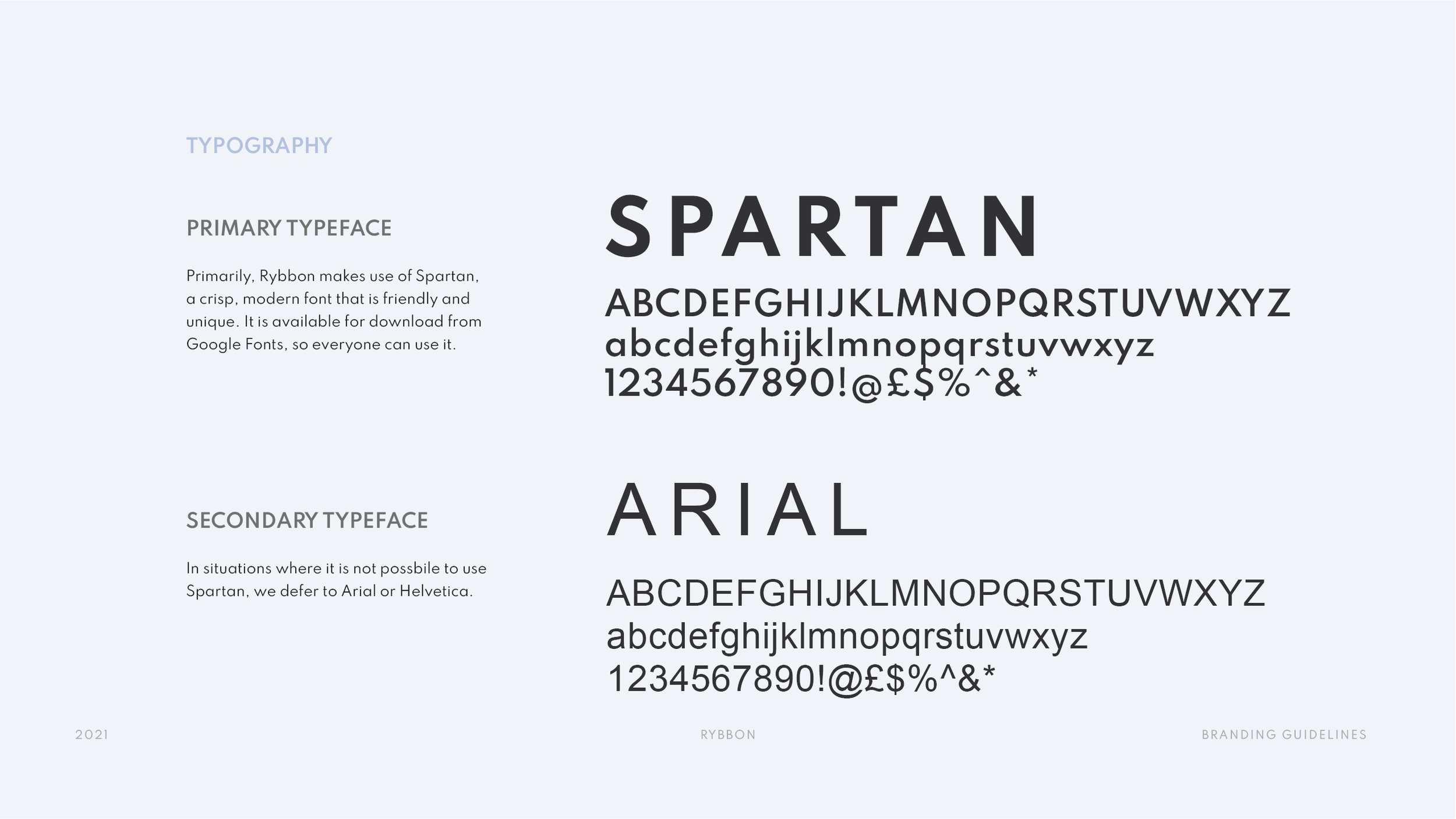
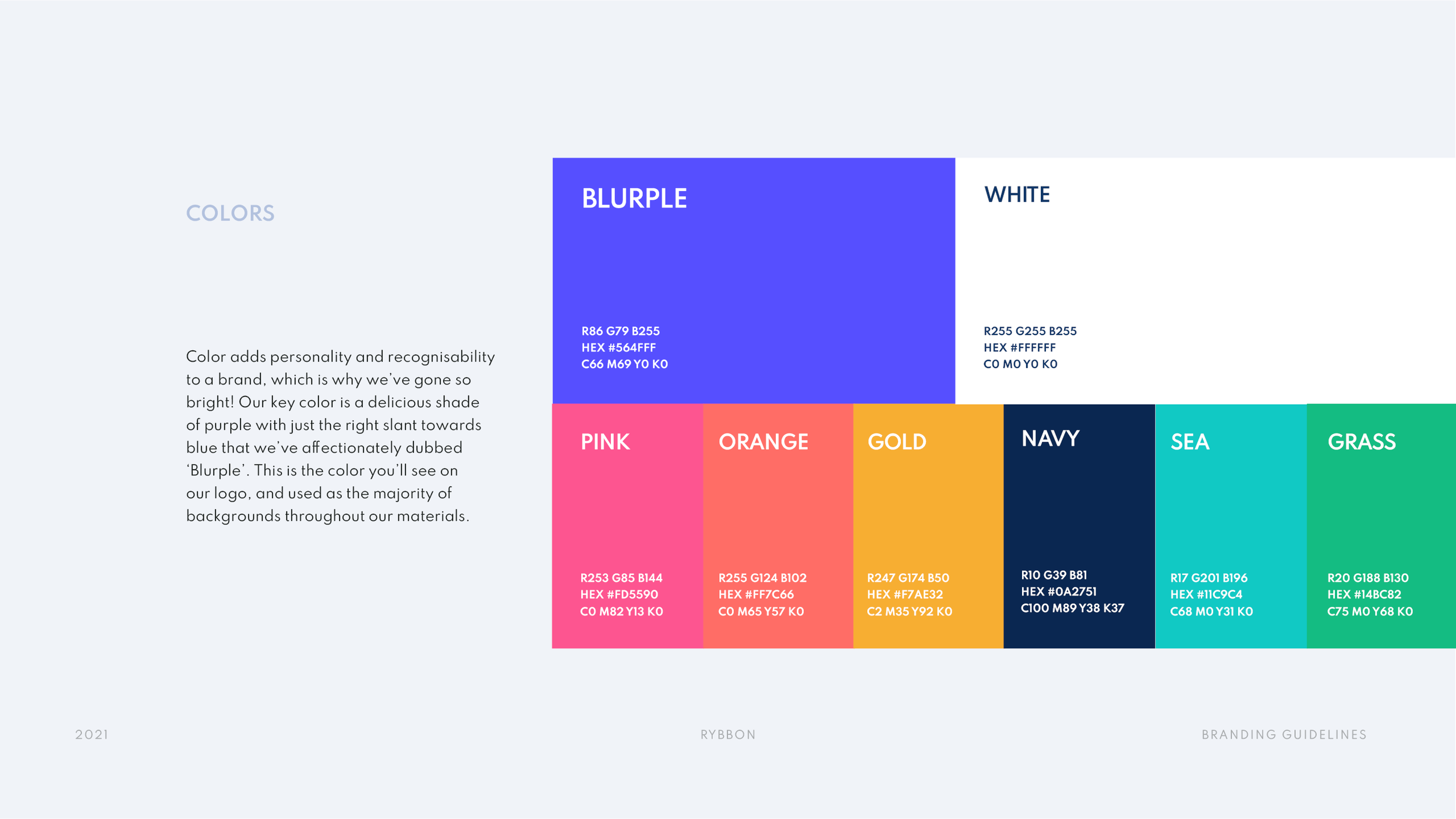
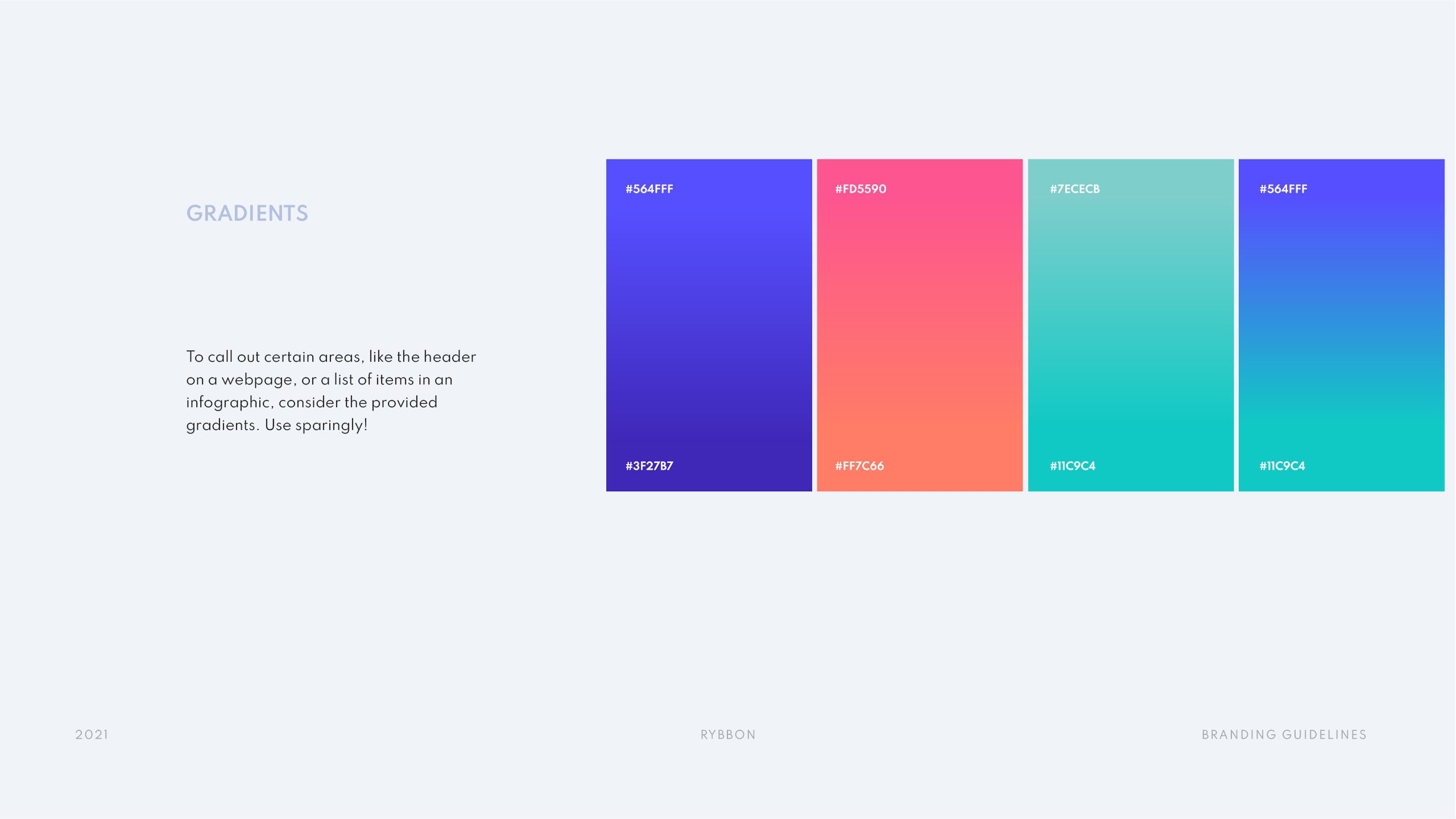
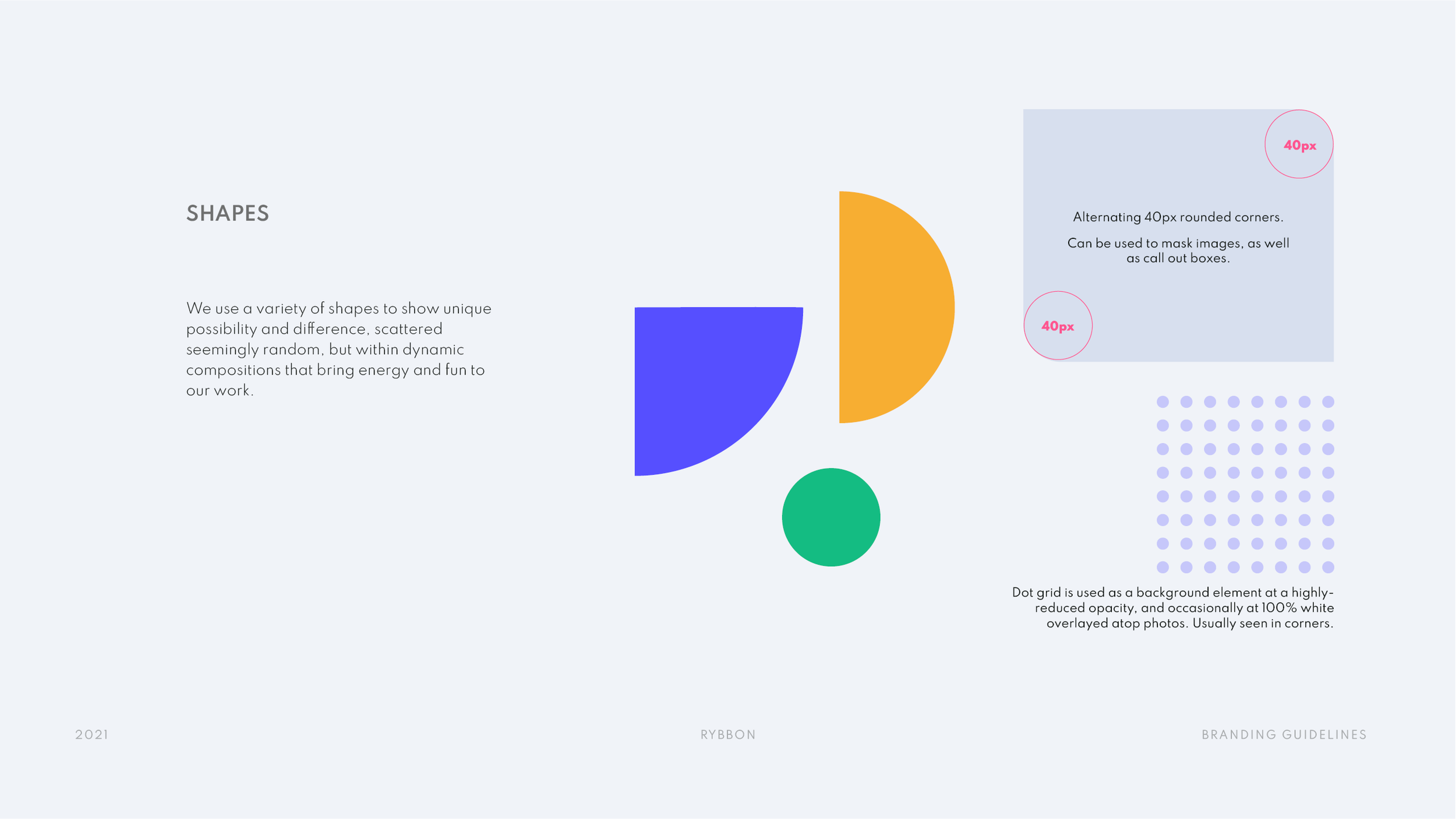
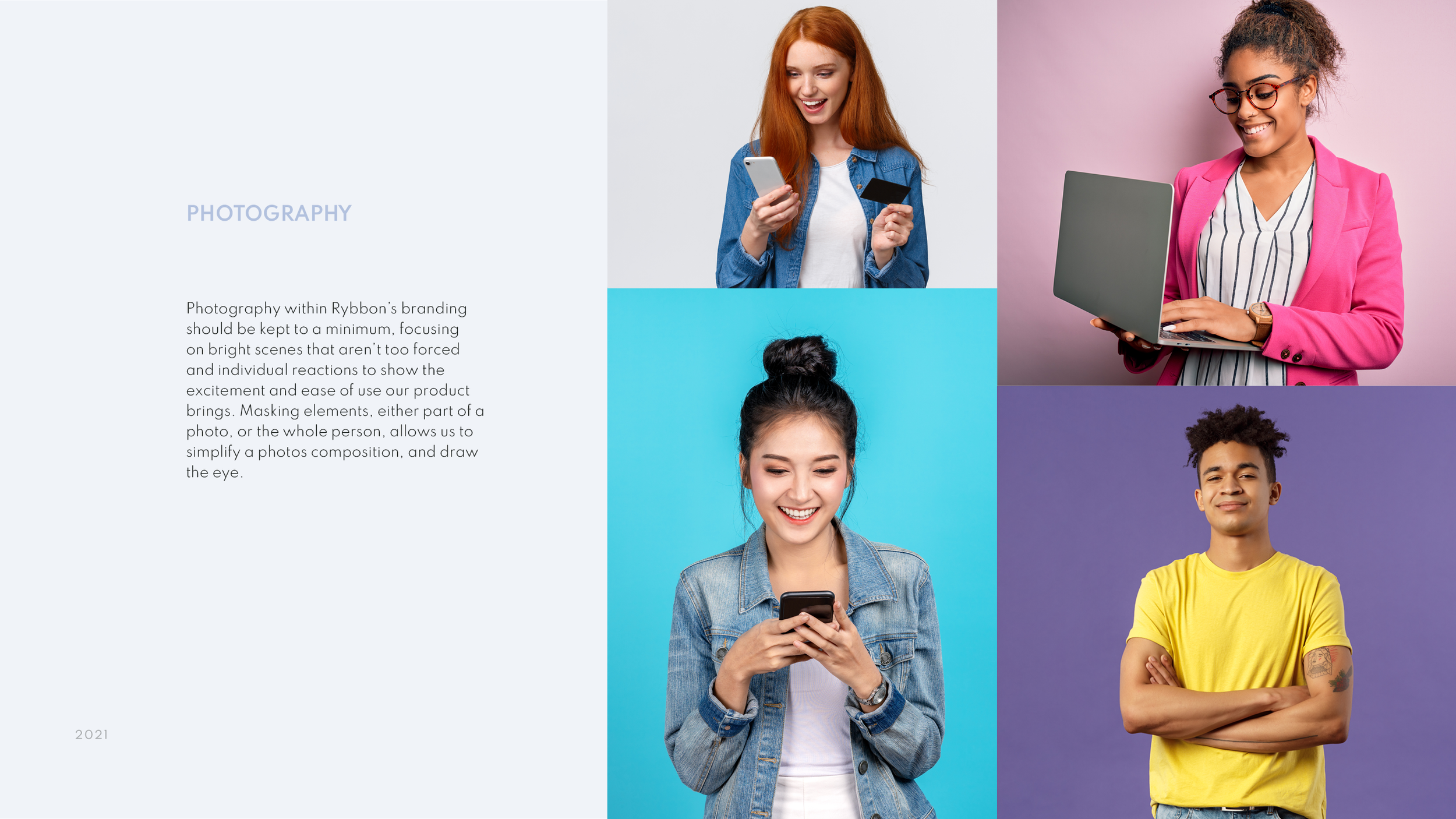
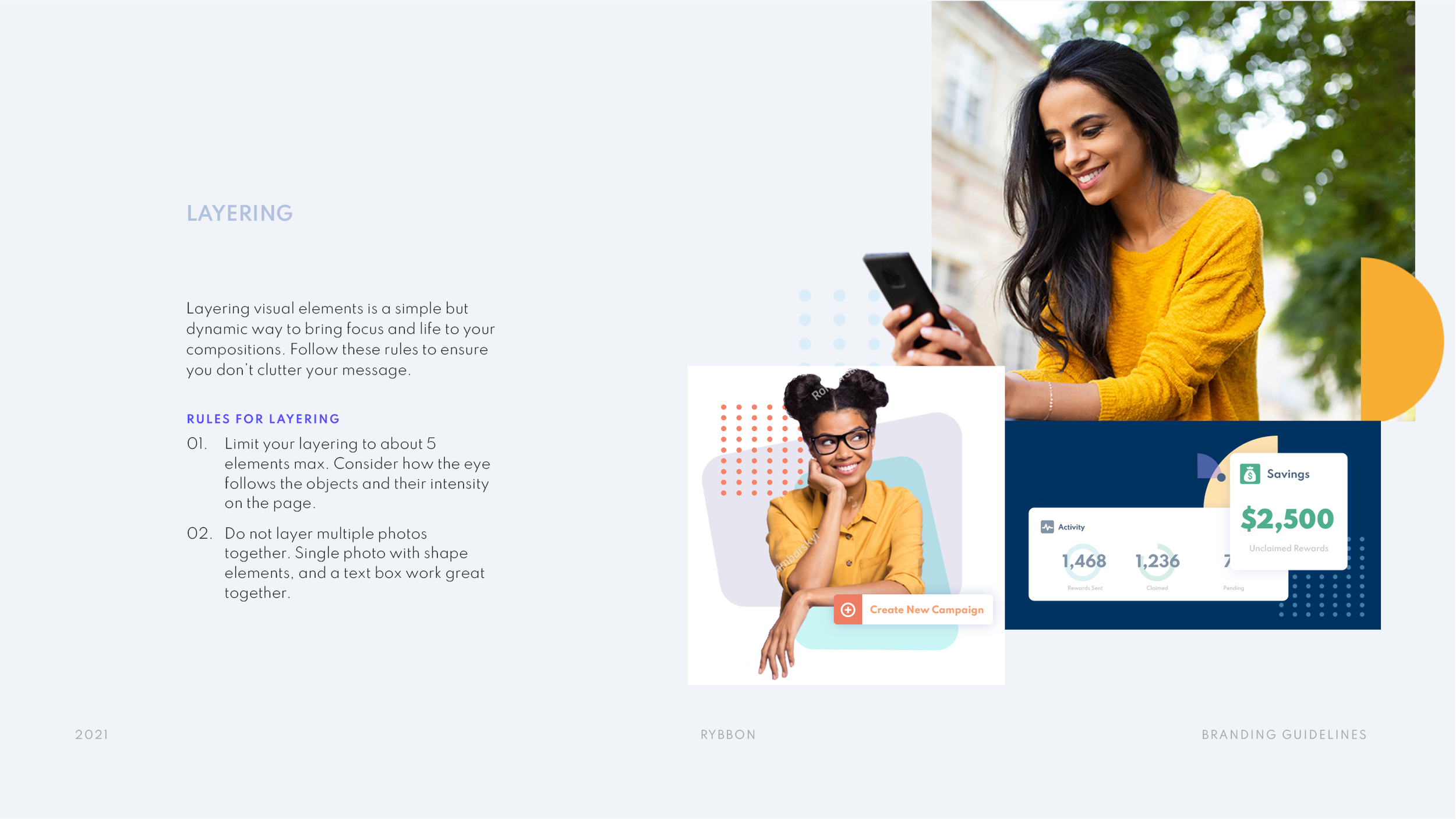
Brand Guidelines
Once we went through the exploration phase and narrowed in on a design schema, I tend to parallel the design of the brand guidelines with the main project, in this case the website redesign. This is helpful in creating a structure but allowing me to edit it on the fly as I realize new needs as I’m working on more and more assets. Considering the final assets were needed as a whole at the end of the contract, this works out well for providing the client with fleshed out guidelines and design comps at once.


























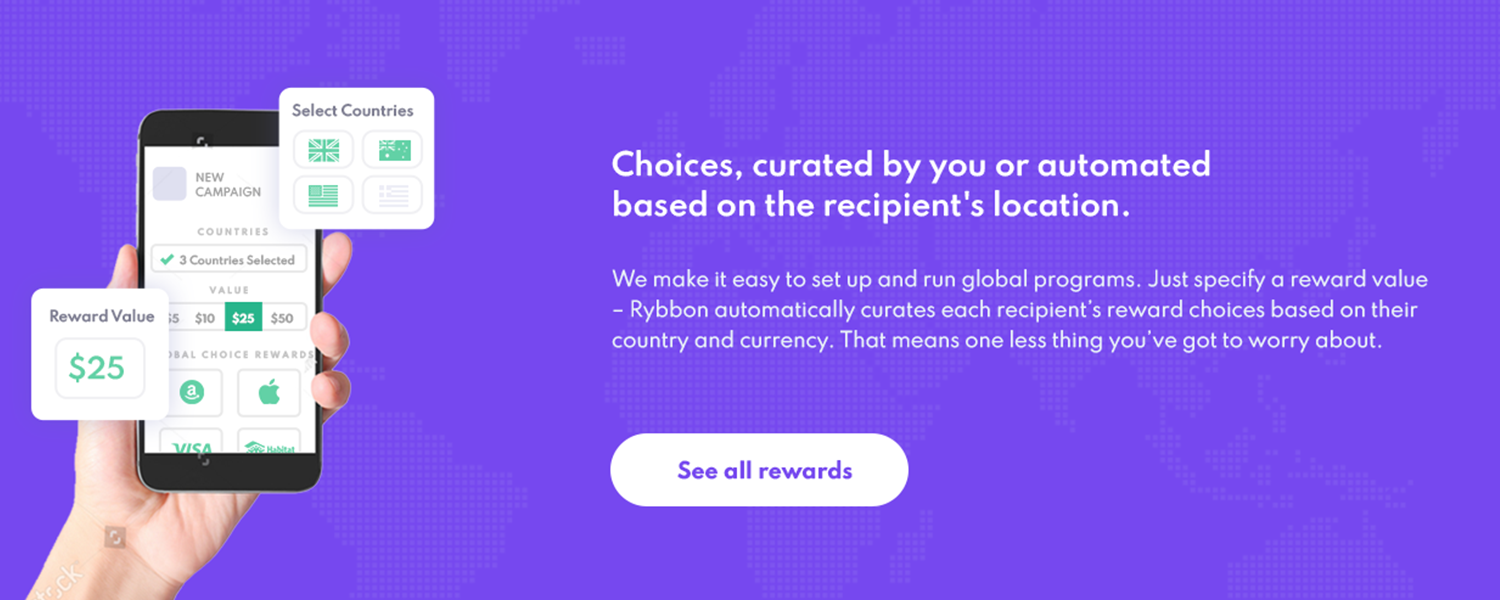
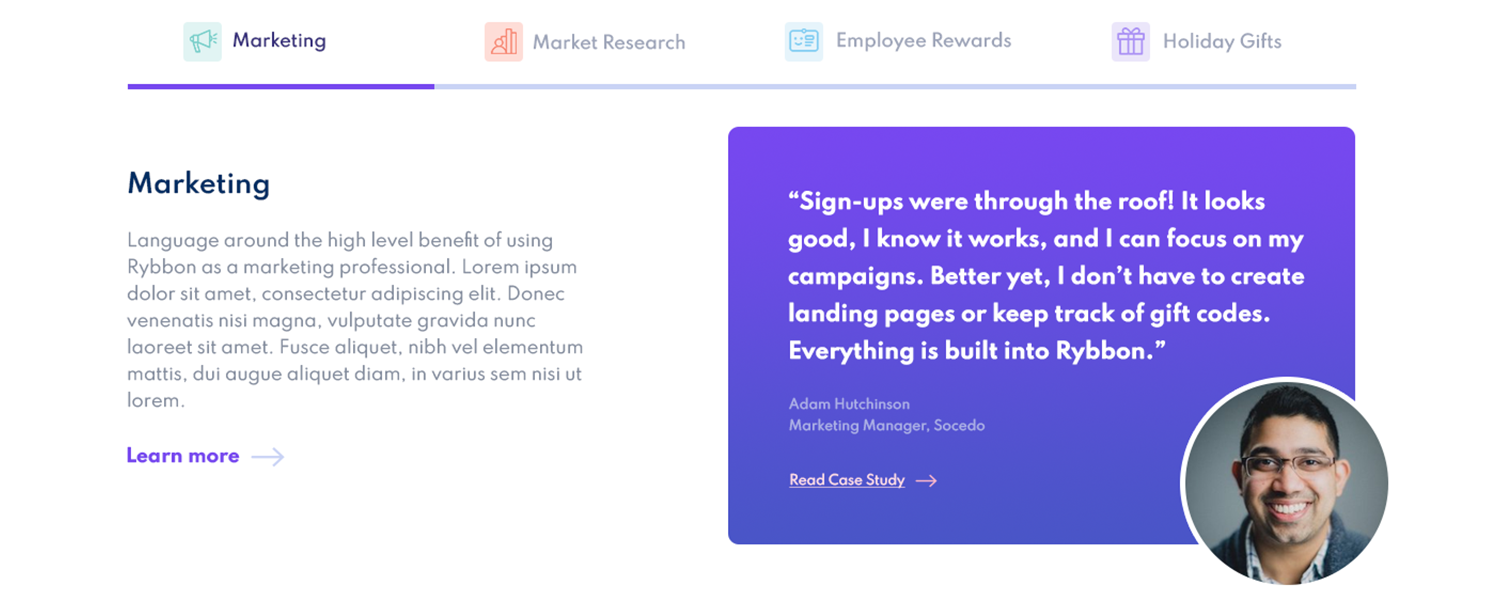
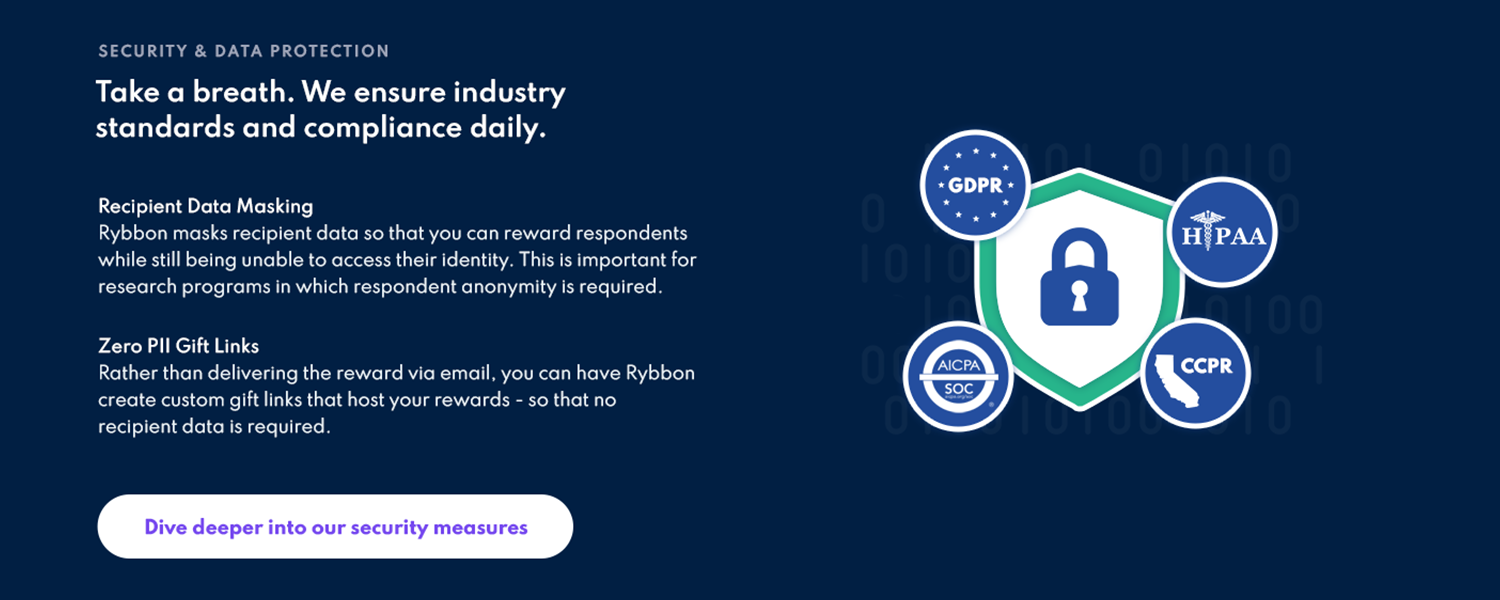
Website
Using the information gathered early on and with some additional conversations with the CEO and Head of Marketing, I was able to define key points for the beginnings of the website direction. In combination with this research and a fleshed out site map, I could begin to put together initial wireframes for review.
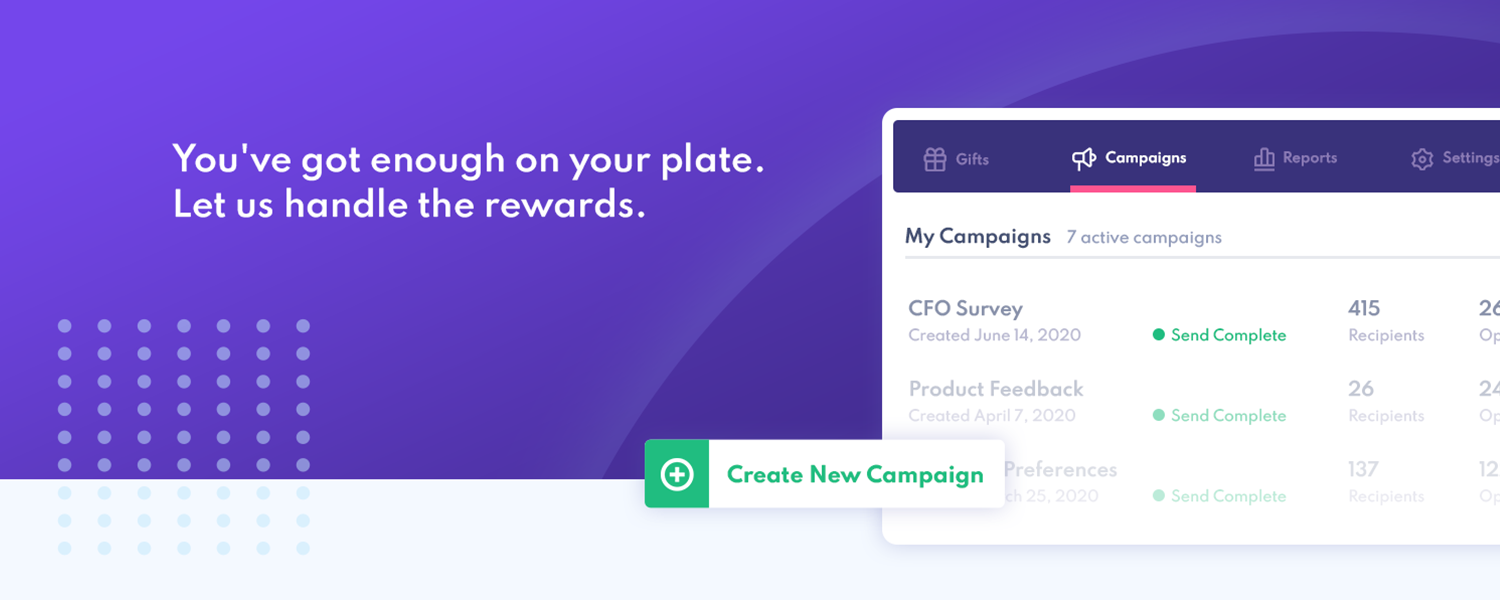
Once those began to be approved, I moved into visual design comps for hand off to their development team. Below is a selection of a few key pieces that show off the clean, bright visual design direction.
Overview of wireframes for select templates